Last Updated on December 13, 2023
Photos and images take up a big part of many websites today. In fact, you’d be hard-pressed to find a site without any photos at all! Aesthetic as they may be, they also take up a huge space on your server. The trick then, is to compress them so they load fast, without compromising on quality.
Why compress images?
The main reason to compress your photos is so they load quickly with your website. As of 2018, Google has announced that it will count the speed of how fast a landing page loads as a ranking signal for both desktop and mobile.
If you think about it, it’s a win-win strategy. On one hand, users get the best experience when exploring your site because it loads fast. And on the other hand, you get less site abandonment due to slow loading speed. To gauge how well your website is doing, you can visit PageSpeed Insights for a quick test.
There’s no shortage of image compressor tools or image optimizers on the Web. If you’re running your blog or website on WordPress, there are also handy plugins to help you do the work automatically. But what if you’re not?
Don’t worry, this collection of the best image compression tools will work on just about any platform, from BlogSpot, Tumblr, to Wix.
Best Image Compressor Tools and Plugins
1. 4K Image Compressor

Imagine a tool that effortlessly shrinks your high-resolution images without losing their essence, empowering you to save significant storage space and share them seamlessly across various platforms. The 4K Image Compressor is this magic wand, catering to a broad range of formats like JPEG, PNG, HEIC, and WEBP with remarkable ease.
For those dealing with bulk image files, this software is a game-changer. It swiftly resizes numerous images from megabytes to kilobytes in mere seconds, demonstrating its prowess in time efficiency. Web developers and designers will find it particularly useful as it aids in speeding up website loading times, enhancing user experience, and even potentially boosting search engine rankings.
Photographers can compress high-resolution images for easier storage and quicker sharing with clients and followers, ensuring their work is accessible and distributable without a hitch. Social media enthusiasts will rejoice as the tool elegantly navigates through the file size restrictions of many platforms, allowing them to post photos with adequate quality without worrying about size limits. Additionally, mobile app developers can ensure their applications run smoothly by compressing images that otherwise might degrade performance.
This tool is not just a utility; it’s a solution that aligns with the needs of various professionals and hobbyists, simplifying their digital life while maintaining quality and efficiency.
2. Compressor.io

For those who are concerned about possibly losing image quality, then this tool is for you. With the ability to reduce file sizes up to 90 percent, it’s a great app to bookmark for future tasks.
Use it to optimize JPEG, PNG, GIF, or SVG files. One downside is that you can’t upload more than one photo at a time. So this may not be so great for people who need bulk optimization. To use, you can Select Files or drag-and-drop images directly on the site. You can upload up to 10 MB in size.
3. Smush.it

This tool by Stoyan Stefanov and Nicole Sullivan gives you three options to reduce image size. The first one allows you to upload to the browser and optimize from there. You can pick how many fields you want if you need to upload more than one.
The second option lets you provide a list of image URLs. For the third choice, you can download their Firefox Extension to optimize any image you found on the Web. Pretty nifty, right?
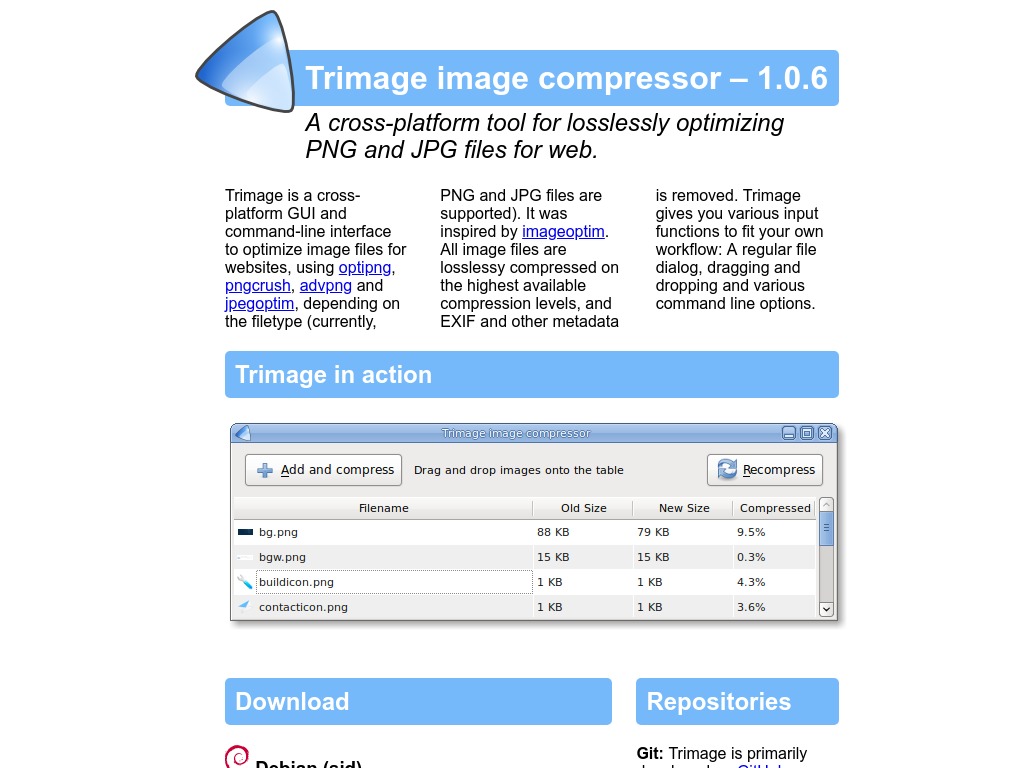
4. Trimage

For those who are more tech savvy – especially if you’re working on macOS, Ubuntu, or Linux – then this cross-platform app is for you.
With cross-platform GUI and command-line interface to optimize image files for websites (using optipng, pngcrush, advpng and jpegoptim), your photos will be losslessly compressed on the highest available compression levels for maximum output. For more information and to view current issues, please visit Github.
5. OptimiZilla

This online image optimizer can be used to optimize your JPEG and PNG files. It will reduce your photo to the lowest possible size while keeping the original quality thanks to the combination of the best optimization and lossy compression algorithms.
Feel free to upload up to 20 files at a time. The best part is it gives you a side-by-side comparison so you can see if the quality has changed. Once you’re happy with the result, download the compressed photo and enjoy!
6. GiftOfSpeed

Aside from being a website speed test tool, they also offer all kinds of services to make your work cut out for you. A few of the tools you can use include: JPEG compressor, PNG compressor, Caching Test, Javascript compressor, CSS compressor, and an Image Optimization Test.
If you’ve chosen their JPEG Compressor & Resizer tool for example, simply upload a file, decide if you want to resize in pixels, and Compress. If you uncheck the width/height boxes, you will retain the original width and height of your photo.
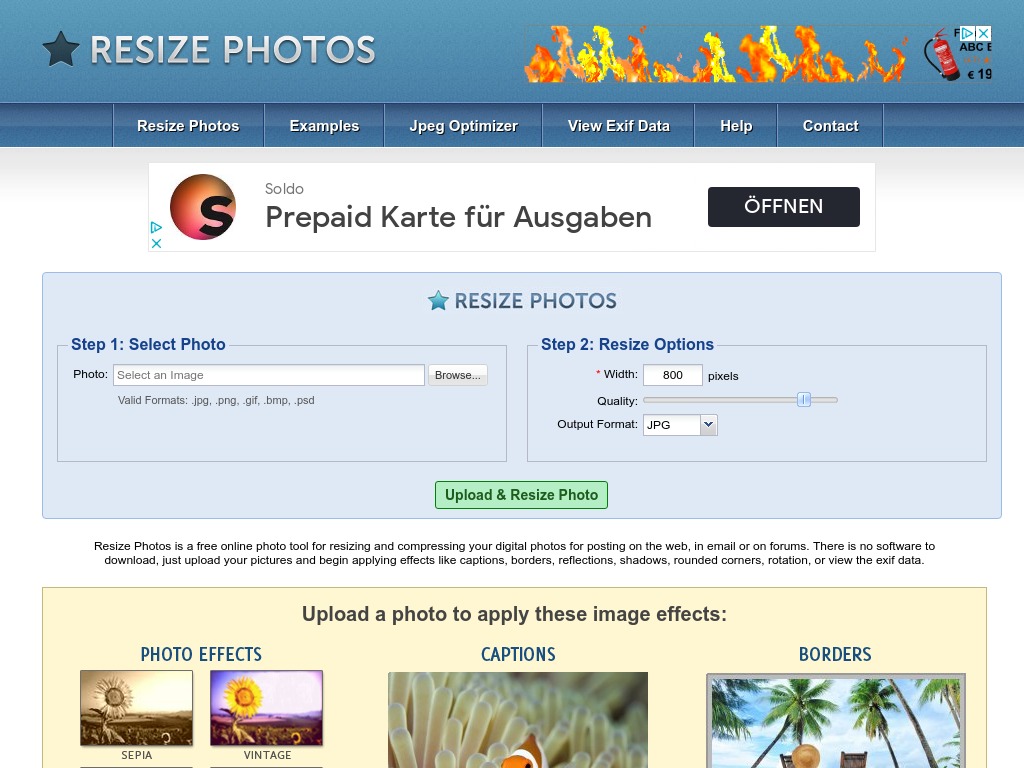
7. Resize Photos

As a free online photo tool, it doesn’t just resize and compress photos – it also allows you to add all kinds of effects (like frames, captions, borders, and shadows) before you download the output. This is particularly helpful to those who want something fancy added to their website, blog, or social media accounts.
Got only a few minutes to update your blog or retail site? Then this tool may come in handy for you. So don’t forget to bookmark for future use!
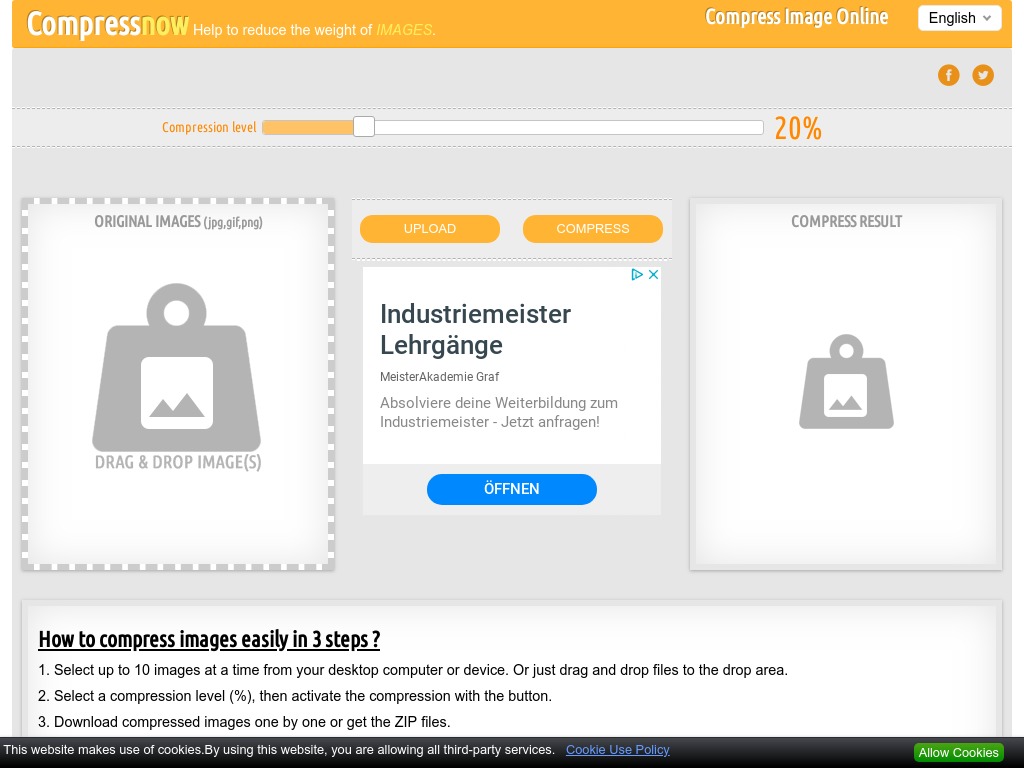
8. CompressNow

It’s always a good idea to have a list of helpful image optimizers, particularly for work or for your personal online projects. This free image compressor is one thing to add to that list. In just three simple steps, you can reduce image size based on what you’re comfortable with. First step is to upload files or drag-and-drop them to the site.
You can upload images up to 9 Mb or 9000 Kb. Second, select the compression level (%) by dragging the button to the desired percentage. Lastly, click the ‘Compress’ button. The result will be displayed on the right-hand side, ready for download.
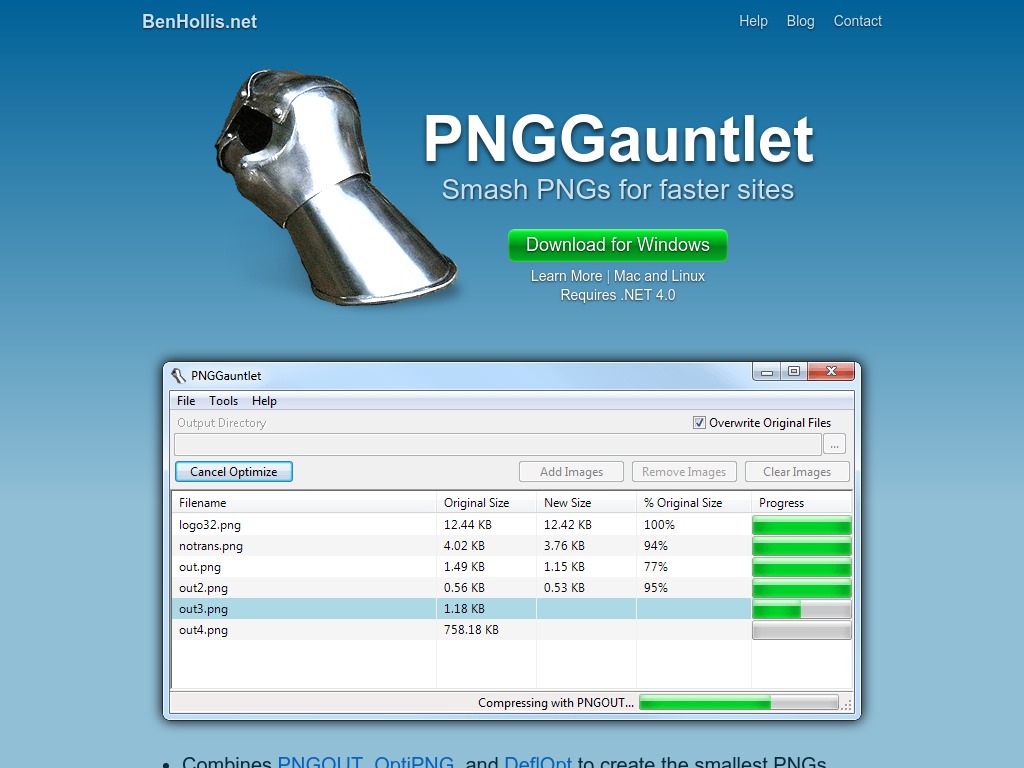
9. PNGGauntlet

Working mostly with PNGs? Then this image size reducer app, developed by Benjamin Hollis, is for you. A big downside is that regardless of whether you’re a Windows, Mac, or Linux user, you’d need to download the software first before you can use it.
On the upside, once that’s out of the way, the tool combines PNGOUT, OptiPNG, and DeflOpt to create the smallest PNGs – so no quality is lost. You can also use it to convert JPG, GIF, TIFF, and BMP files to PNG.
10. Shrink Pictures

You don’t need to be tech savvy in order to resize images. Whether you’re a beginner or you just need a quick tool to help you resize a photo, then this free tool is for you.
Just upload a photo, select the new maximum image dimension (this could be in pixels, in percentage, or enter a custom number), set a resized image quality (choose from Good, Better, Best), and click the Resize button. You can also apply an effect is you like (the tool only has Sepia or Greyscale).
11. Optimole (WordPress plugin)

This cloud-based image manipulation service will help you manage and resize your photos so your website runs smoother and faster. And because it’s cloud-based, there’s no strain on your server.
As an all-in-one image optimization solution for WordPress, it’s free to sign up and even easier to use. After signing up, just connect your WordPress site, and you’re done! It supports page builders such as Elementor, Beaver Builder, and the new block editor in WordPress 5.0 as well.
12. Imagify (also available as WordPress plugin)

It can be hard to find a free plugin to help you optimize your website images nowadays as most of them require fees. But this tool has a free version that lets you compress images below 2MB.
It supports JPG, PNG, and GIF files, and is compatible with WooCommerce and NextGen Gallery. It will also allow you to restore your media to their original versions, should you need to. To test, give their browser-based compressor a try and see for yourself.
13. ImageRecycle (also available as WordPress plugin)

This image and PDF compression tool is a great must-gave for website owners and bloggers. They support a variety of CMS apps, including WordPress, Joomla, Magento, and Drupal.
The app uses lossy image optimization, which is perfect for the Web to preserve visual quality, while compressing images by up to 80 percent. Their plugin can be used for bulk optimization, too.
14. Tinypng (also available as WordPress plugin)

Save bandwidth and loading time on your website when you use this awesome tool! With more than 1 billion PNG and JPEG images optimized, you know that they are a trusted resource when it comes to helping website owners compress their precious photos.
What makes them different is their ability to support partially transparent images. You can upload up to 20 images at once, at 5MB each. You can also use this tool on most browsers, as well as on your mobile.
15. Kraken (also available as WordPress plugin)

Got lots of pictures you want compressed? Then head on over to this bulk image optimizer. It supports JPEG, PNG, and animated GIF files. Another advantage is that it allows you to upload a ZIP of your images, as well as import images from Dropbox and Google Drive, which is pretty neat.
If you’re tech savvy, you will love the option to choose an optimization mode (Lossy, Lossless, Expert – with custom settings).
16. JPEG Compressor

This tool requires no download or installation. Simply go to their site, upload a file, and wait until you can save the result. You can choose the compression level (from 0-99) as well as resize the photo (in pixels). Do take note that a lower compression size means a smaller file size but might result in lower image quality. A number from 50-65 seems ideal.
After inputting your desired parameters, just click on ‘Optimize Photo’ and wait for a few seconds. A preview of the optimized image will appear on screen. Right-click on it and select ‘Save As’.

