As a web designer or developer, it’s best to work on website projects that can be supported by multiple browsers. To achieve this end, it is important to ensure that the content (including stylesheets like CSS and JavaScript script codes) are cross-browser, ie all elements are programmed to display the content in the same way, regardless of the browser used.
Keep a good overview with cross-browser tests

If you give up these compatibility tests, chances are your website will only be optimized for a limited amount of browsers.
Some browsers can, therefore, display the website with many bugs and unsightly display errors. Compatibility problems come mainly from the fact that the browser interprets the code individually and standardized.
As a web designer, you often lose sight of some browsers when you focus on one in particular when developing a website. This crucial step will not be successful if people see your content appear inappropriately because the site is not supported by their browser.
Optimizing a website for multiple browsers also plays an important role in Responsive Web Design and these best web design companies know this very well. In this case, mobile operating systems (like Android for example) must also be taken into account.
But a cross-browser optimization is often a tedious job because the functionality of the various elements must often be checked on a case-by-case basis on each browser.
In practice, the following browsers are often problematic:
- Internet Explorer whose previous versions are still in use and which can be installed on a virtual machine (at the cost of many efforts), but which can not be installed on a computer;
- Safari with which we can not perform cross-browser tests if we use Windows or Linux as an operating system;
- Mobile browsers that are mostly obsolete.
The cross-browser test tools have been developed to address this issue. These web-based tools often come with packages that include different browsers and the hardware resources you might need to perform inter-browser compatibility testing.
How do the cross-browser test tools work?

The many services available allow you to test the compatibility with different browsers of the elements of the website using simulations. Nevertheless, the prices and features of these tools vary widely.
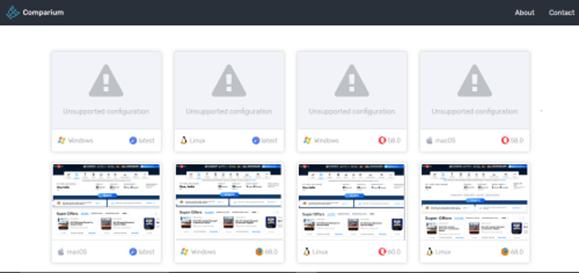
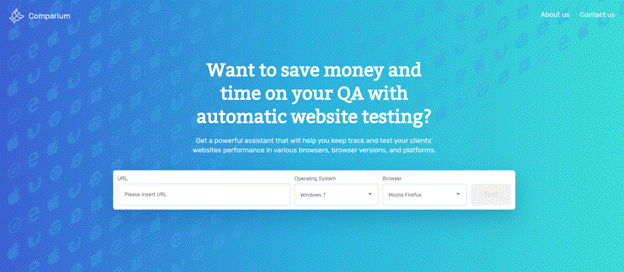
But if we are asked to determine the best tester, Automated testing is the answer. Comparium is a cross-browser tool that is able to work on a variety of platforms / operating systems and browsers.
It works with Microsoft Internet Explorer, Safari, Google Chrome, and Mozilla Firefox. It also works on Windows, High Sierra, Mac OS and Linux.
Comparium provides offline reports
With Comparium you don’t need to spend a lot of time in front of the screen waiting for the test to finish. You can leave your computer and let Comparium do its work.
Screenshots can be taken automatically and sent to you via email. If all this is not enough, Comparium also provides support for Selenium as an efficient tool for automating web testing.