Visuals make a website more appealing – and a great layout can make users curious enough to explore content beyond the home page. Good visuals need good color schemes, and creativity to create a layout that keeps attention but not come out as garish or dull. Color picker apps can help you do just that.
Here are 20 color tools to add a harmony of hues to any project.
20 of the Best Color Tools
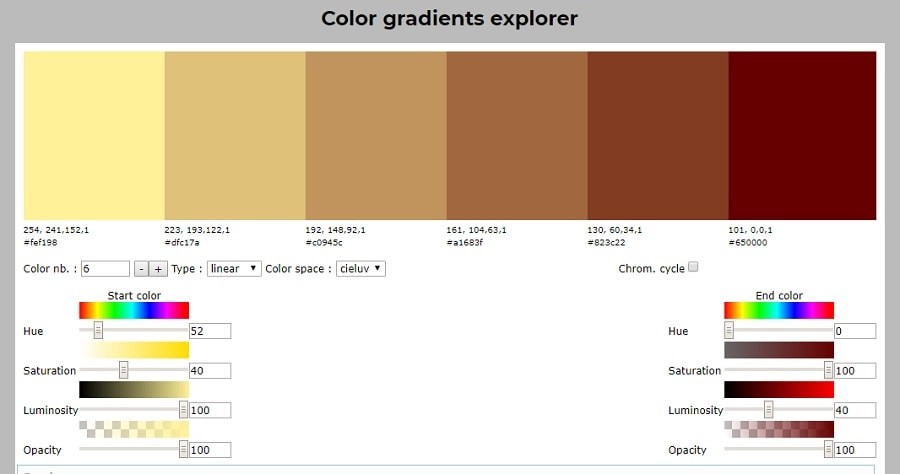
1. Color Gradients Explorer

Color Gradients Explorer is a web app for creating color gradients. You can specify starting and stopping colors, the number of steps and the shape, or form of color progression. Color spaces can be selected between cieluv and HSV while its progression can be visualized by graphs.
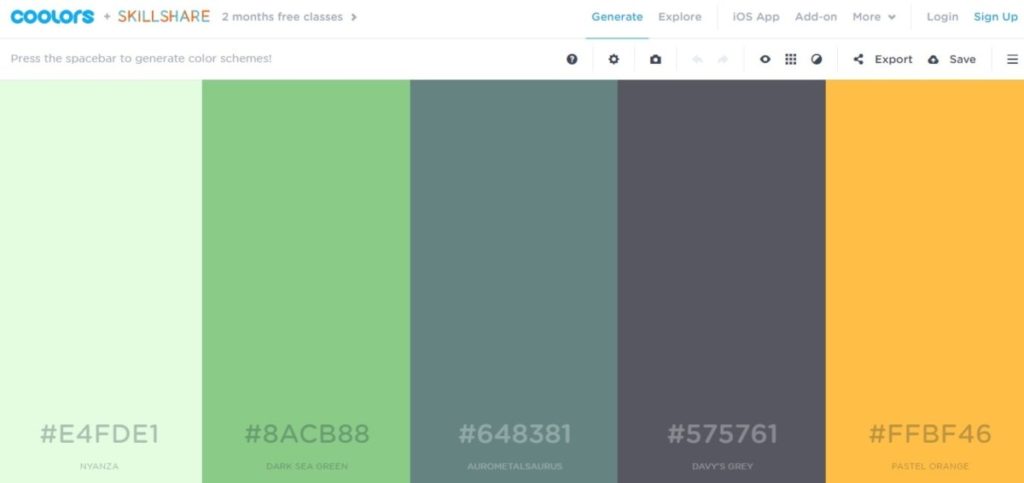
2. Coolors

Coolors is a palette generator web-based tool. Customizing color schemes can be done by selecting a color and adjusting its characteristics or using alternate shades. The customized colors in turn can be used on an existing picture file to create a new palette.
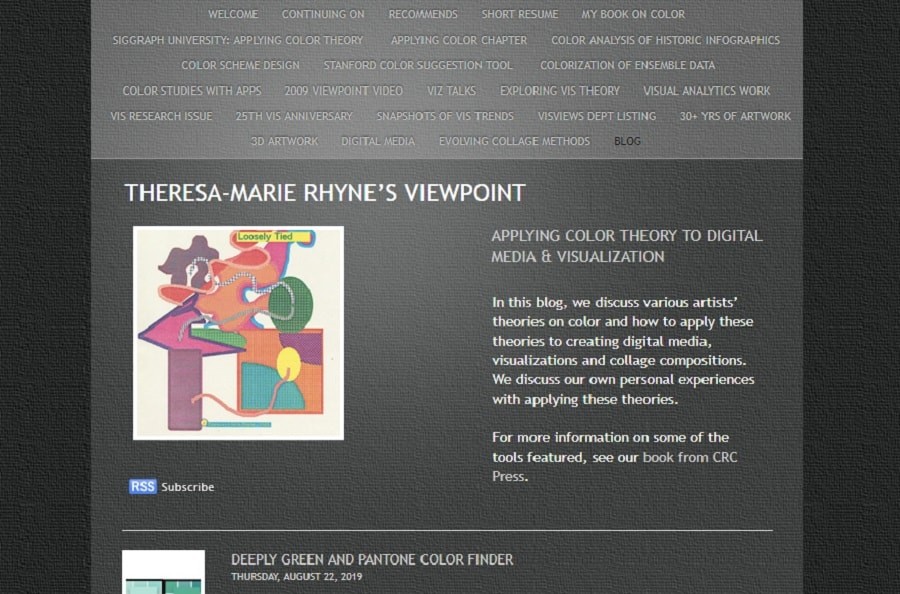
3. Theresa-Marie Rhyne

This blog is a compilation of studies using different color tools to achieve certain effects. If you want to create a color scheme but you need further work on how to make it possible, use this website as a resource.
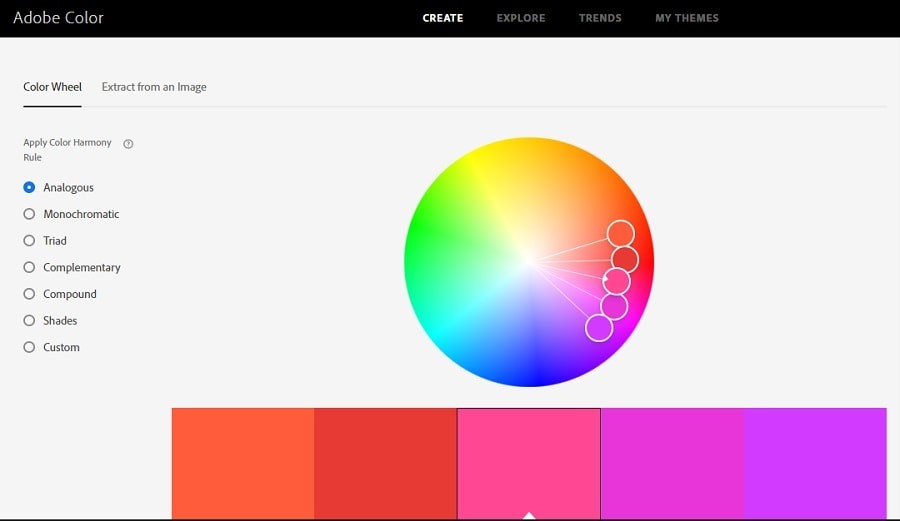
4. Adobe Color

Adobe Color is a palette-generating web tool that can be used across desktop and mobile platforms. It also gives users a selection of shared color themes created by artists using this product. It’s one of the most popular online software to use when you’re looking for some color inspiration.
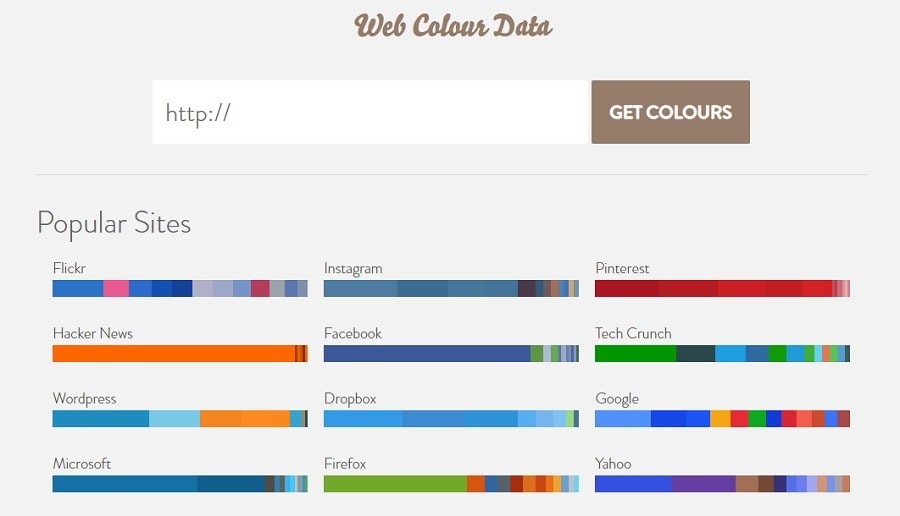
5. Web Color Data

This web tool allows users to see the colors used on specific websites. All you have to do is to enter a URL and Web Color Data will let you view its statistics such as the breakdown of color shades used, hue distribution, what parts of the color wheel were used on a layout and, other websites with similar color patterns.
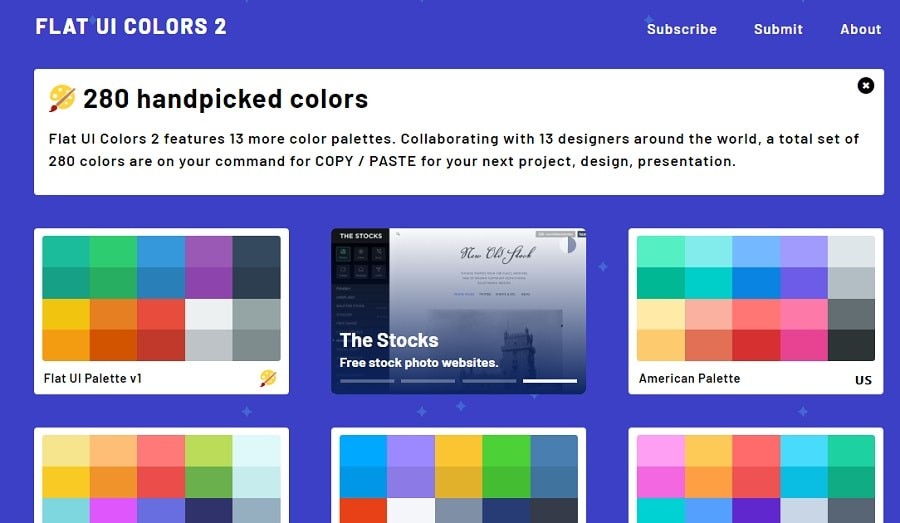
6. Flat UI Colors

Flat UI Colors is a compilation of premade color palettes that are readily accessible and usable on existing projects. Users can use the available templates or submit a custom palette by filling out a webform.
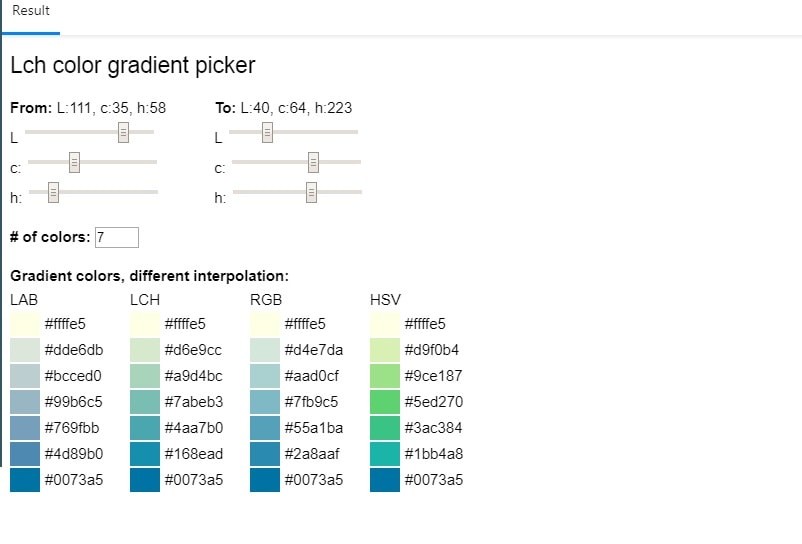
7. LCH Color Gradient Picker

As the name says, LCH Color Gradient Picker allows you to create a range of gradient colors with varying interpolations based on given color selections.
8. Subtle Patterns

Subtle Patterns in a web-based tool where you can gain access to preset textures and patterns for use with web projects.
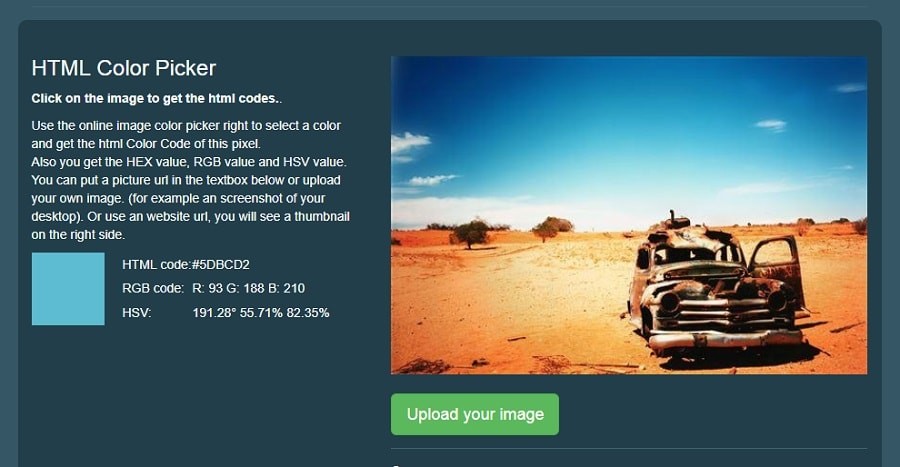
9. HTML Color Picker

This web tool allows you to extract the exact color code for a given pixel on a selected image. You can upload a file or submit a picture URL to start mining those color codes. HTML Color Picker also reveals the HEX value, RGB value and HSV value.
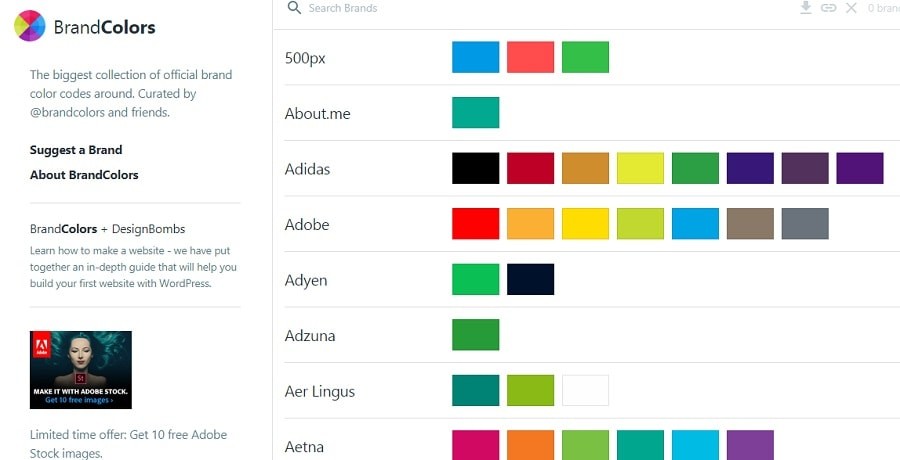
10. Brand Colors

Want to know and make use of official brand color codes seen on websites? Brand Colors is your web tool for that purpose. This is a list of known registered brands and the colors they use on their products or services.
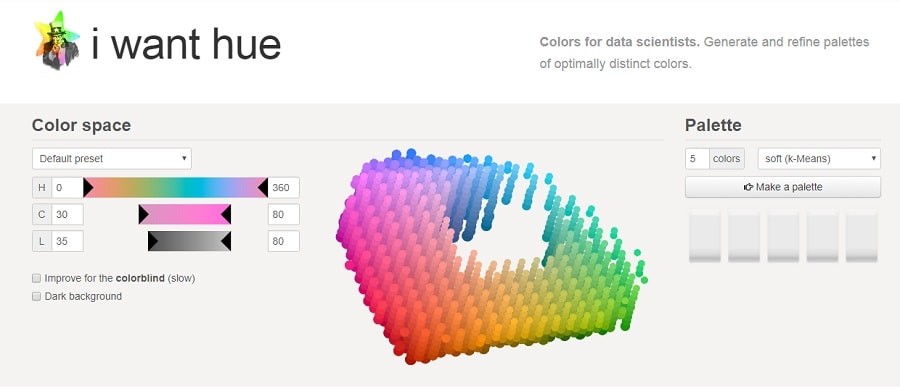
11. I Want Hue

For those who want to make optimally distinct colors, I Want Hue can be your tool of the trade. You can use some of the preset shades available or create distinct colors by adjusting the HCL values through the web tool. This also has a secondary feature of letting you make a palette using those custom colors.
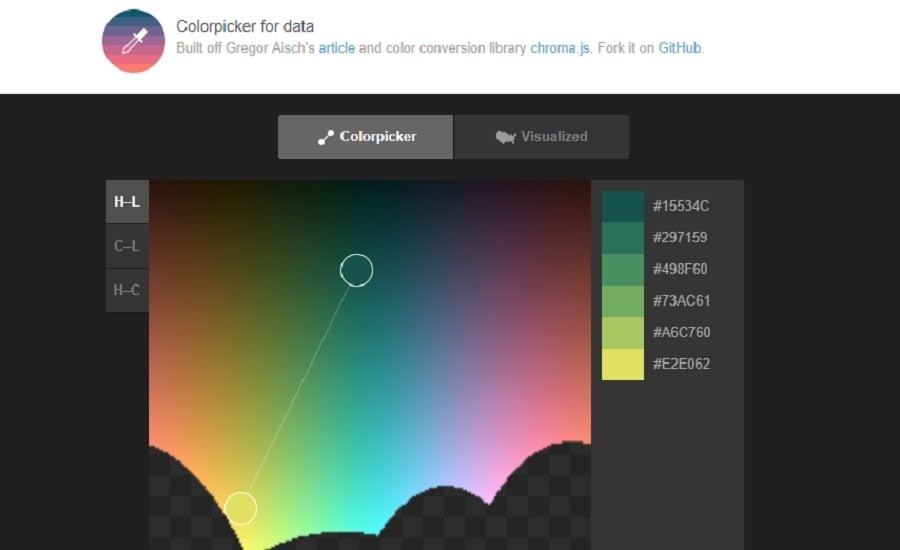
12. HCL Colorpicker

The HCL Colorpicker web tool lets you pick hue, chroma and lightness for data.
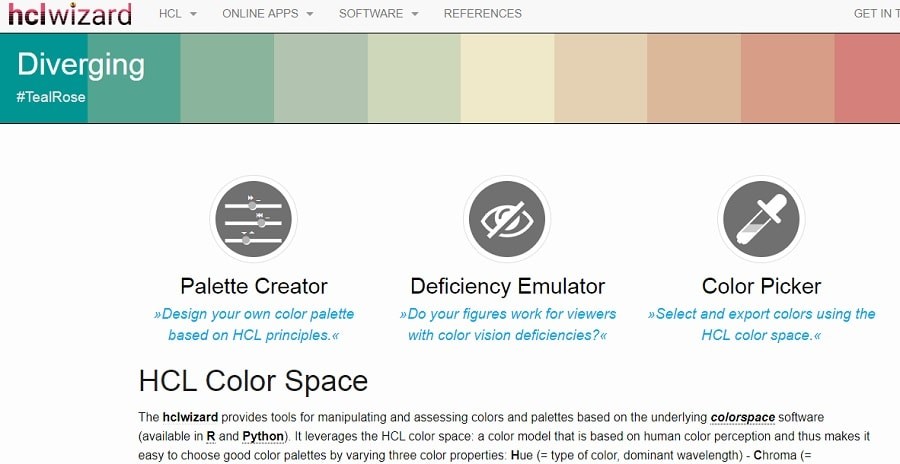
13. HCL Wizard

This is a web resource tackling on what the Hue-Chroma-Luminance color space is, how it works apart from the RGB color space, and how to get the best use out of the HCL space for your projects. With HCL Wizard, it’s easier to visualize what your final project would look like in vivid colors.
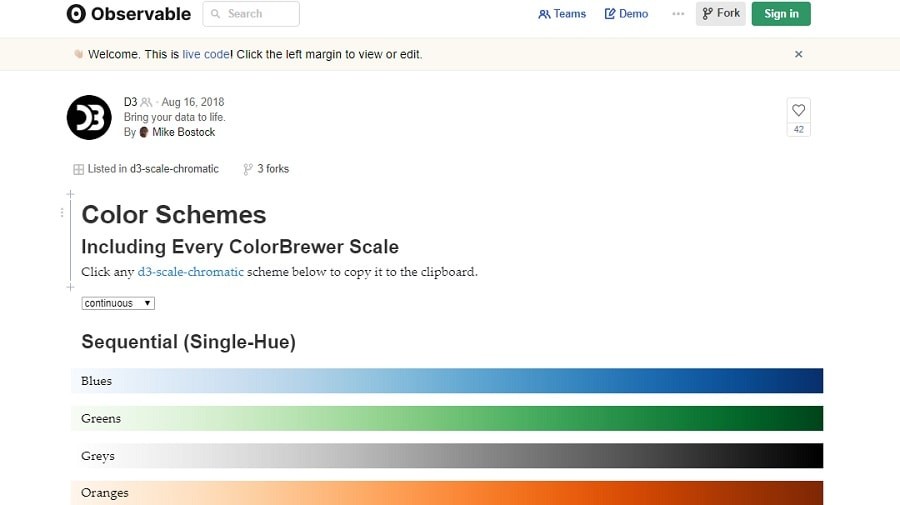
14. Every Color

This is a visual reference to shades used in every ColorBrewer scale (colors by Cynthia Brewer). Every Color is available in CSS and Js formats.
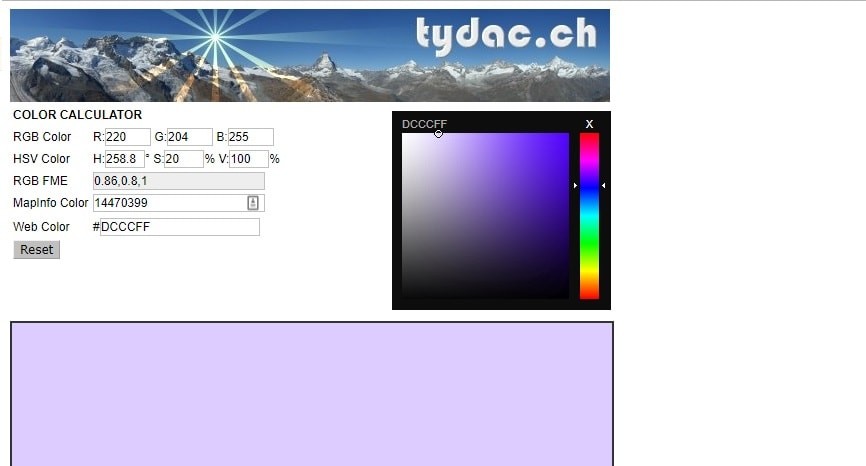
15. Color Calculator

This is a free web resource that lets you explore color options for design projects before putting them to use. Pick a base color, choose its color harmony, make changes or tests as needed and see the results. Color Calculator lets you see a report of different color values and how they are applied to design samples.
16. Color Oracle

This is a free color blindness simulator for Windows, MAC, and Linux. Color Oracle shows the user what people will color vision impairments will see when they view your website, ensuring that any graphical work is readable by the widest possible audience range.
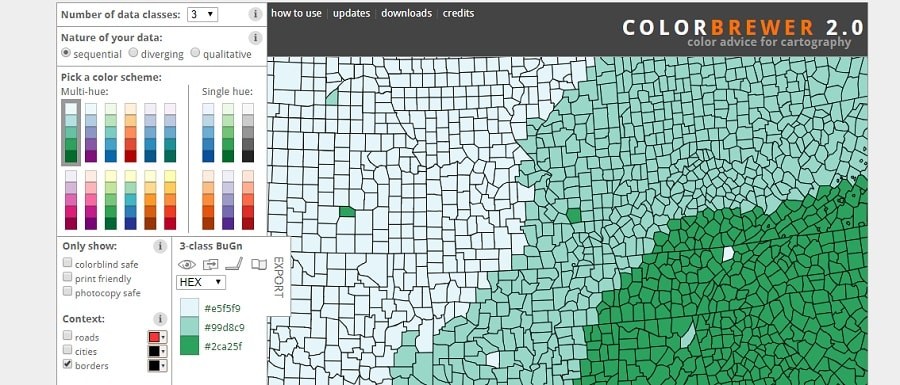
17. Colorbrewer

Colorbrewer is an online tool that helps select the best color schemes for maps and other graphics.
18. Colordot

Colordot is a design aid that suggests what colors to use to make sure a project attains a common look and feel all throughout the design. This tool will propose designs using identical colors when it comes to hue, lightness, or saturation values.
19. Colors Across Cultures

Colors Across Cultures is a useful PDF that gives insights on how cultures and countries respond to specific colors.
20. Check My Colours

Check My Colours is a resource that checks foreground and background color combinations of all DOM elements. This determines if a visual has enough contrast to be distinguished by individuals with color-sorting deficits.
What do you think? Ready to add interesting color schemes and palettes to your works? Try these color tools today!